How to add a summary card with an image and description to Twitter and social media posts
Images are eye candy that significantly increases attention and click through, together with a succinct description they significantly increase the appeal of any post. This article shows what to add to a page so that Twitter and other social media include an image and description when linking a website to a post.
It's not about us! We don't need to know the science behind Brand images, there are Visual Cognition Labs around the world that investigate basic and applied problems in vision, cognition and attention for that. What's important, essential even, is that a good brand image significantly enhances others perception and attention to our projects. As most of our projects have a good brand image it makes sense to automatically include that image in our conversations so that when we tweet our friends and followers are more likely to pay attention and share our conversation.
The Open Graph protocol https://ogp.me/ builds on existing technologies enabling any web page to become a rich object in a social graph. Social media platforms such as Twitter use this information, optionally supplemented with their own, to present a rich visual information card when you add a link to a website.
Taking a simple Article as an example a set of open graph meta tags might be as follows:
<html>
<head>
<title>How to add an image to Twitter and social media posts</title>
<meta name="description" content="These technical articles are offered in the hope they may be useful. Beware: Here Be Dragons..." />
<meta property="og:title" content="How to add an image to Twitter and social media posts" />
<meta property="og:type" content="article" />
<meta property="og:url" content="https://p-o.co.uk/tech-articles/tech-articles/how-to-add-an-image-to-twitter-and-social-media-posts/" />
<meta property="og:image" content="https://p-o.co.uk/static/images/logo.jpg" />
<meta property="og:description" content="These technical articles are offered in the hope they may be useful. Beware: Here Be Dragons..." />
</head>Note that the og:title and og:description meta tags are the same as the title and meta description with the addition of the type of graph og:type set to article and og:image referring to a square image.
It's easy to check how Twitter will present your page using their card validator at https://cards-dev.twitter.com/validator. You need to be logged into Twitter to access the validator, then simply enter a url and click "Preview card".

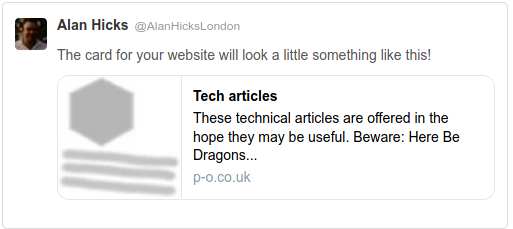
You are presented with a preview such as the following that will show your image on the left with your description on the right. Images for this Summary Card support an aspect ratio of 1:1 with minimum dimensions of 144x144 and maximum of 4096x4096 pixels. For a large image with a 2:1 ratio see Summary Card with Large Image.

Although not very informative, there is a log showing some details of what the validator found.

Don't forget to allow access to your image, if you deny access for example by using robots.txt you'll probably see the following warning message:
WARN: The image URL https://example.com/path/to/your/image.png specified by the 'twitter:image' metatag may be restricted by the site's robots.txt file, which will prevent Twitter from fetching it.
If you use exclusions with robots.txt then you might want to consider adding an exception:
User-agent: Twitterbot
Allow: /
The developer resources are highly recommended:
https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
And if you're interested in Visual Cognition: